
어떻게 지금의 해루봇이 만들어졌을까요?
해루봇의 레이아웃은 처음부터 지금과 같았을까요? 해루봇을 어떻게 구상하게 되었을까요?
궁금한 분들을 위해 지난 과거 자료를 탈탈 털어보겠습니다.

보통 처음에는 손그림과 휘갈기는 메모로 시작합니다.
아무 생각이 없는데 컴퓨터 앞에 앉아 봤자 무슨 소용이겠습니까? 그래서 해루네 책장에는 이런 연습장이 꽤 많습니다.
게다가 머리는 팽팽 도는데 손은 느리니까 글자는 뭉개지고 엉망입니다.
대충 휘갈겨 써도 어쨌든 본인은 알아 봅니다. 😁😁

집이나 회사에서는 종이에 사각거리는데, 길거리나 바깥에서는 노트 앱으로 메모를 합니다.
그때 그때 생각나는 것들을 써 놓고 나중에 정리하는 식입니다.
글자는 개판이지만 내용이 중요하죠. 이런 노트 파일도 아주 많습니다. 엉망이지만요.

계속 주기적으로 생각을 합니다.
이렇게 저렇게. 레이아웃을 구상하는 일은 참으로 즐겁습니다.
그리고 현실을 냉철히 판단하죠. 이거 정녕 구현할 수 있나?
원하는 것이 100이라면 80 정도는 구현해야 청사진이라고 말할 수 있지 않나?
일단 대충 그려 보고 실제로 만들 수 있는지 Figma(=디자인 툴)로 끄적여 봅니다.

이런 시안도 있었네요. 와, 정말 유물.
이 시안은 카카오톡처럼 아주 작게 만들어보자고 생각하고 구현해본 시안입니다. 그런데 넣을 내용이 하도 많아서 기각입니다.

이렇게 둥글게 깎아서 만들 생각도 했습니다.
뭔가 당시에는 트렌디한 느낌이었거든요. 벌써 1년도 더 전의 이야기죠.
그래도 이때 스토리지 정보를 넣을 생각을 했었네요.
게다가 좀 더 직관적인 버전 확인이 가능하도록 구현하면 어떨까 싶어서 고민한 흔적도 보입니다.

지금의 해루봇과 약간 비슷한 느낌이 있죠? 다크 테마라서 그렇습니다.
이전 시안이 많이 둥그니까 뭔가 좀 귀여워 보이는 감이 있어서, 조금 전문적인 느낌(?)을 내보려고 했습니다.
이 시안으로 갔어도 괜찮았을 것 같기도 했네요.
여유 공간이 많아서 조금 크게 만들어야 했겠지만……. 😮😮

이런저런 시도 끝에 채택된 디자인은 위와 같습니다.
막 황금비를 따져 가면서 실제로 사용할 레이아웃을 짭니다.
대충은 스케치 단계에서나 대충이지, 실제 작업에 착수하면 색상이나 간격, 글자 크기 등을 그냥 막 정하지 않습니다.
정말 양심 없게 느껴지는 질문이지만, 아까 휘갈긴 스케치에서의 형태가 살짝은 보이시죠? 😅
날로 그린 그림일지언정 머릿속으로는 상당히 구체화된 상태입니다.

그래도 개발할 때 데이터 연동까지는 갔었네요.
이때부터 로그에 대한 집착이 있었나 봅니다.
그런데 디자인이 확정되지 않아서 막 기능부터 구현했었던 상황이네요.
무슨 의미인지 모르겠는 각종 네모들은 아래와 같이 변합니다.

이것은 제가 최초로 WPF를 이용해 작업한 화면입니다.
2019년의 해루봇은 그냥 Windows Forms이었어요. 디자인에 대한 제약이 좀 많았죠.
왜, 옛날 프로그램들 보면 막 버튼이 투박하고 그렇잖아요?
그게 폼으로 만든 프로그램이고, 저렇게 예쁜 느낌은 WPF로 비교적 쉽게 만들 수 있습니다.
WPF는 디자인 구현이 비교적 자유로웠어요. 둥근 모서리도 되고요.
그리고 버려졌습니다.

진짜로 프로젝트를 진행하려고 아이콘까지 만든 상태였는데…….
왜 엎어졌는지는 잘…….
그때 좀 게을러졌나 봅니다.
아주 후회하고 있어요.
애니메이션도 넣고 정말 본격적이었는데 어쩌다가 그만…….
버려진 프로젝트이긴 해도 현재의 해루봇에 큰 영향을 끼칩니다.

다시 새로운 시안이 생겼습니다. 올해 초에 작업한 러프입니다.
잡다한 디자인 요소는 최대한 빼고 기능성에 초점을 둬서 빼곡하게 화면을 배치하는 쪽으로 방향을 잡았습니다.
지금과 거의 흡사하죠.
이게 지금 프로젝트의 첫 디지털 시안입니다. 여기서 막 디벨롭을 합니다.

이렇게 색을 반전시켜서 라이트 모드를 시뮬레이션해 봅니다.
실제로 베타 테스터들의 반응도 썩 괜찮았습니다.

이렇게 밝은 느낌이라 글자가 잘 보인다고요.
그러나 현실은 다크 테마 채택!
개발 기간동안 해루의 미래는 먹구름이 잔뜩 낀 앞날이 보이지 않는 어둠의 다크니스였기 때문에, 해루봇도 시커멓게 물들었습니다.
밝음?
행복한 희망?
아름다운 미래?
네?
잘 모르겠어요. 😱😱😱😱😱

바로 이 모습이 거의 최종 직전인 베타 버전이었으나, 결국 정식으로 출시하지 못했습니다.
이유는 디스코드랑 너무 비슷한 느낌이 들어서입니다.
디스코드의 메인 컬러가 하필이면 요즘 딱 유행하는 트렌디한 보랏빛 컬러였거든요.

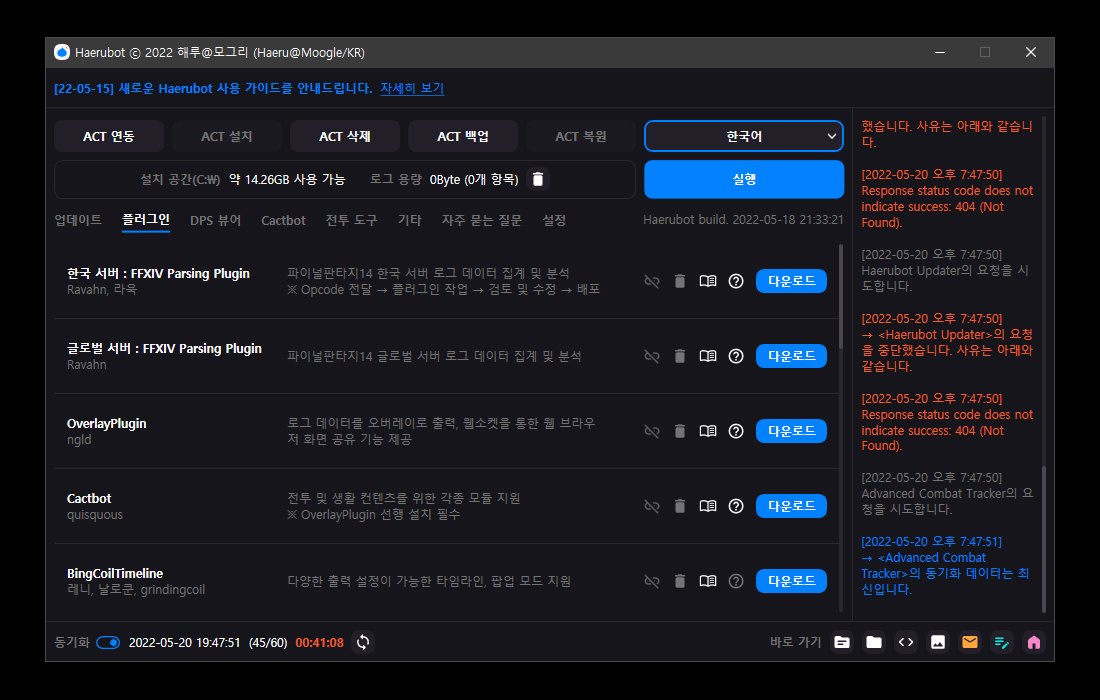
결국 전통적으로 신뢰의 컬러, Blue가 메인 컬러로 등극합니다.
그리고 위·아래로 구획을 좀 넓혀서 개방감 있는 디자인으로 마무리를 지었습니다.
그나마 디자인 요소인 바로 가기의 아이콘 컬러는 아주 심혈을 기울여서 정했습니다.
그냥 대충 막 정한 것이 아니라 진짜로 아주 진심을 다해서 골랐습니다. 색깔 정하는 것은 너무 어려운 일입니다.
자, 오늘은 여기까지입니다. 어떠셨나요?
최종 결과물이 마음에 드셨을까요? 아니면 스쳐 지나간 시안들 중 마음에 드는 것이 있으셨을까요?
정말 신기합니다. 한 사람이 같은 주제를 가지고 여러 가지 시안을 생각했다는 점이요.
생각은 마냥 똑같을진대 시간과 상황에 따라서 계속 바뀌는 그 흔적이 재밌었어요.
그런데, 역시나, 개발도 힘들어 죽겠는데 디자인도 만만치 않았습니다.
정말 눈코뜰새 없이 바빴다는 말이 괜한 말이 아니었다니까요? 저 진짜 엄살 절대 아닙니다. 😂😂😂
그럼 안녕! 다음 글에서 만나요. 👋
'👀 비하인드 TMI' 카테고리의 다른 글
| 매일 업데이트가 있는 것 같은 기분이 든다면 정상입니다. (0) | 2022.05.29 |
|---|---|
| 현시점 알려진 이슈는 대부분 해결한 것 같습니다. (0) | 2022.05.25 |
| 왜 슬라임인가요? 아이콘에 대한 이야기 (0) | 2022.05.21 |
| 📖 Haerubot 기능 설명서 (2) | 2022.05.21 |
| Haerubot 2022 론칭 후기 (55) | 2022.05.20 |